

Visual identity and digital portfolio for a contemporary bonsai artist.
Ryan Neil is a horticulturalist, artist and visionary in every sense of the word. After years studying in Japan, he’s stunned the Bonsai world with a uniquely ‘American’ approach to the artform that boldly challenges tradition.


With a vision of his trees living amongst contemporary masterpieces in modern art museums, Ryan needed to create a distinction between himself as an artist and his livelihood as a teacher and bonsai professional.
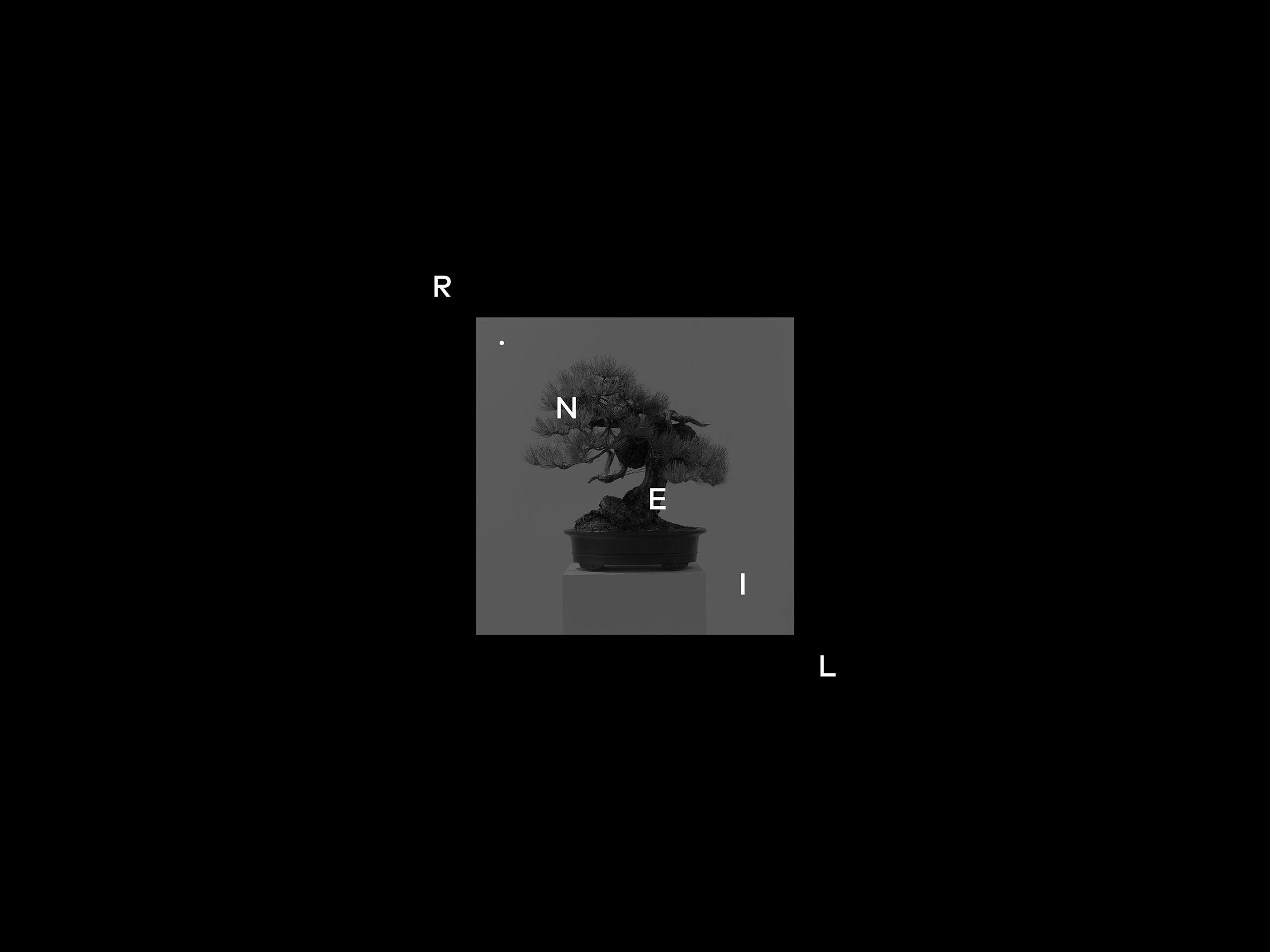
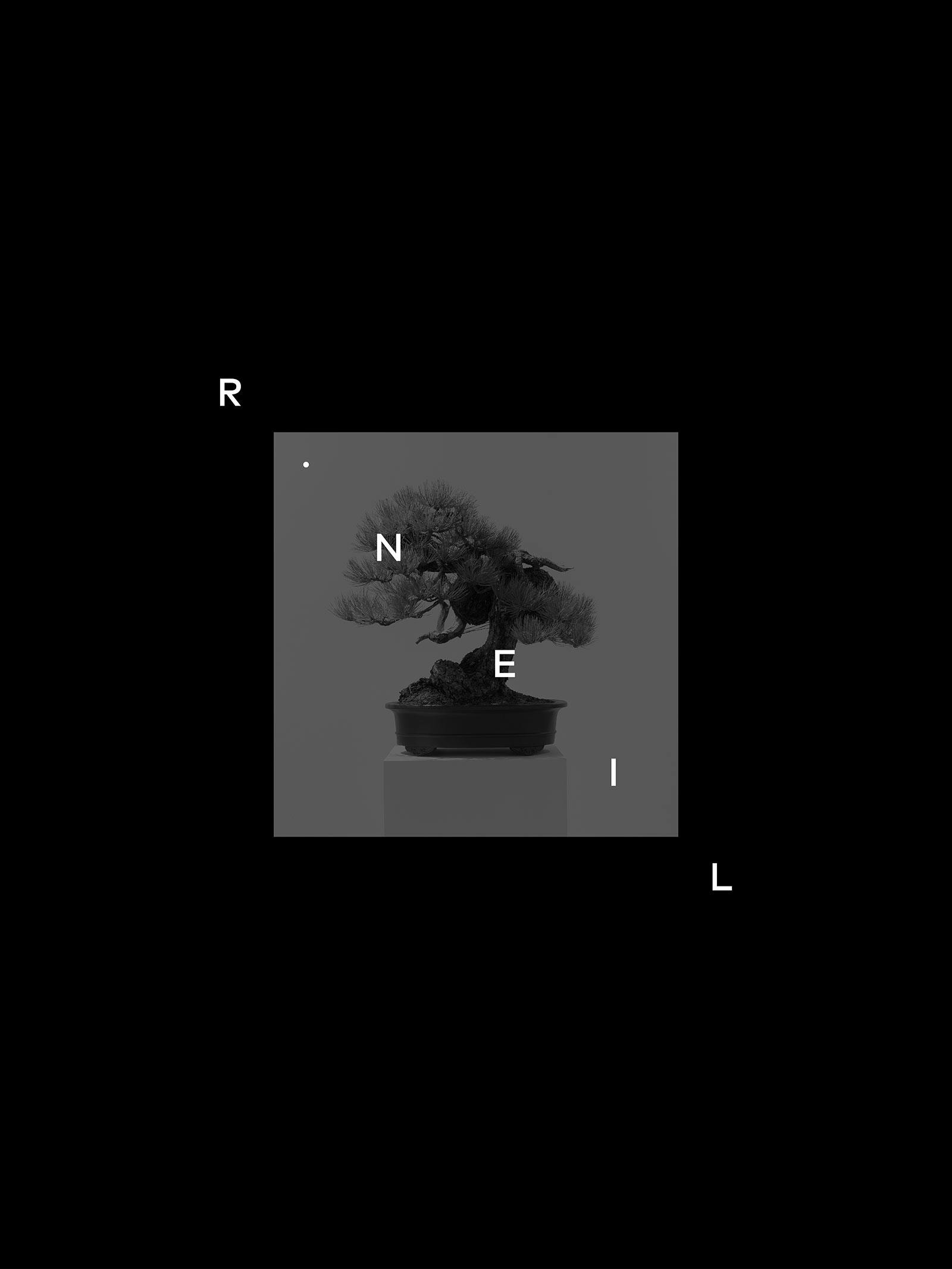
Working alongside Adam Bagerski at the Portland-based This Design, we set out to create a visual identity that captures the tone of Ryan’s work without overpowering it. The result is a simple, dynamic wordmark accompanied by a minimal visual toolkit that acts more as a signature than a 'brand' for the artist.
Building upon solid brand foundations, I designed and art-directed the digital portfolio showcasing Ryan’s favorite exhibitions. Custom-built from the ground up, the modular site functions as a simple, intuitive page-builder. Kendall Strautman engineered this approach to enable the creation of unique pages without development knowledge while retaining the freedom of a fully-custom React application.


The site makes no compromises on any device. Mobile-specific images shine on modern devices while a fluid typography system and layout architecture create a truly immersive experience on larger displays.
Visit R-Neil.com