

Imaginary apps to market Figma's Config 2023.


During a short sprint as a contract designer with Figma’s Brand team, I was tasked with designing imaginary apps for use in Config marketing and demos.
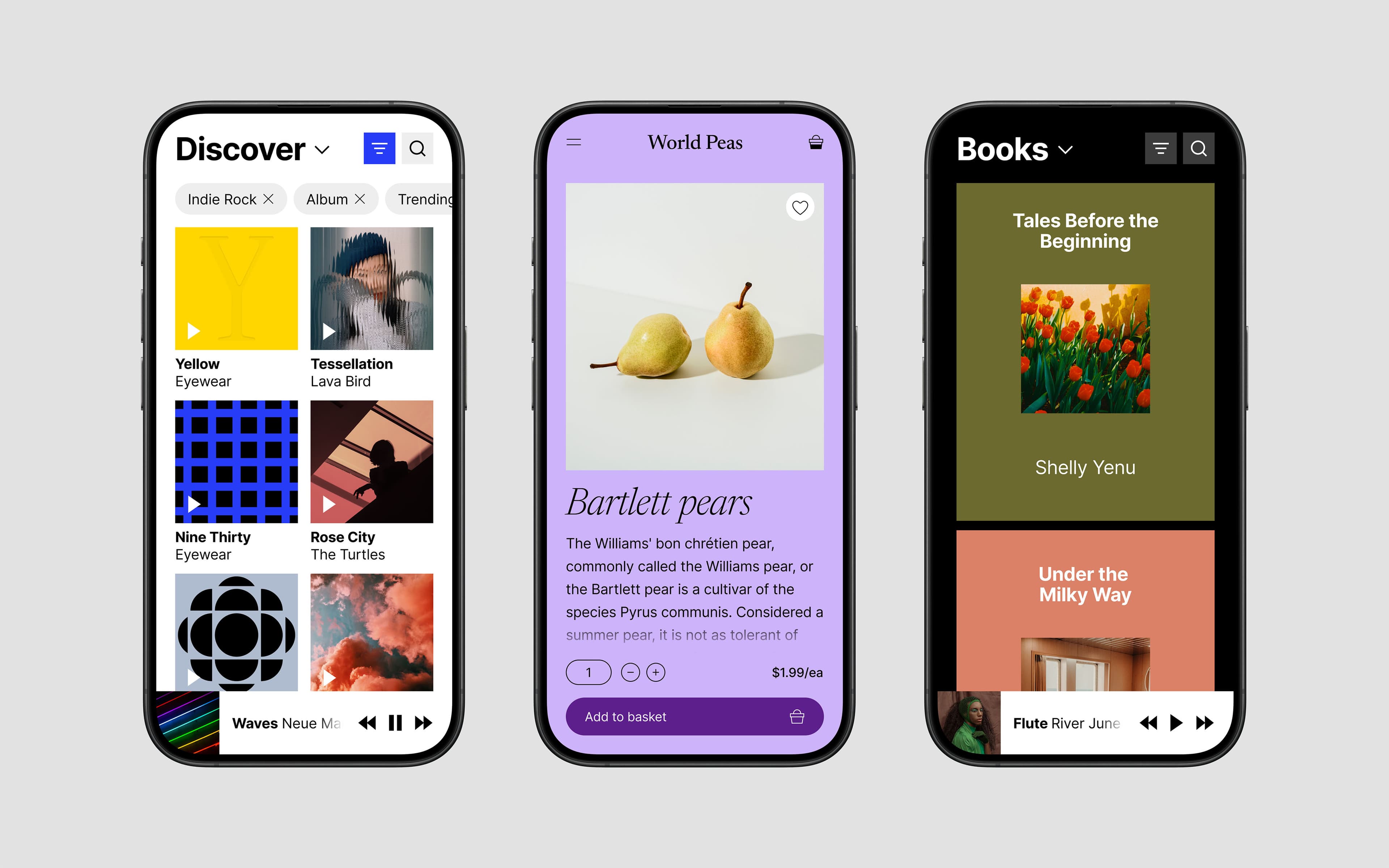
The result was a collection of unique screens and flows designed to showcase Figma’s latest features. This work provided the design teams a robust palette of content for the conference visuals and home page.


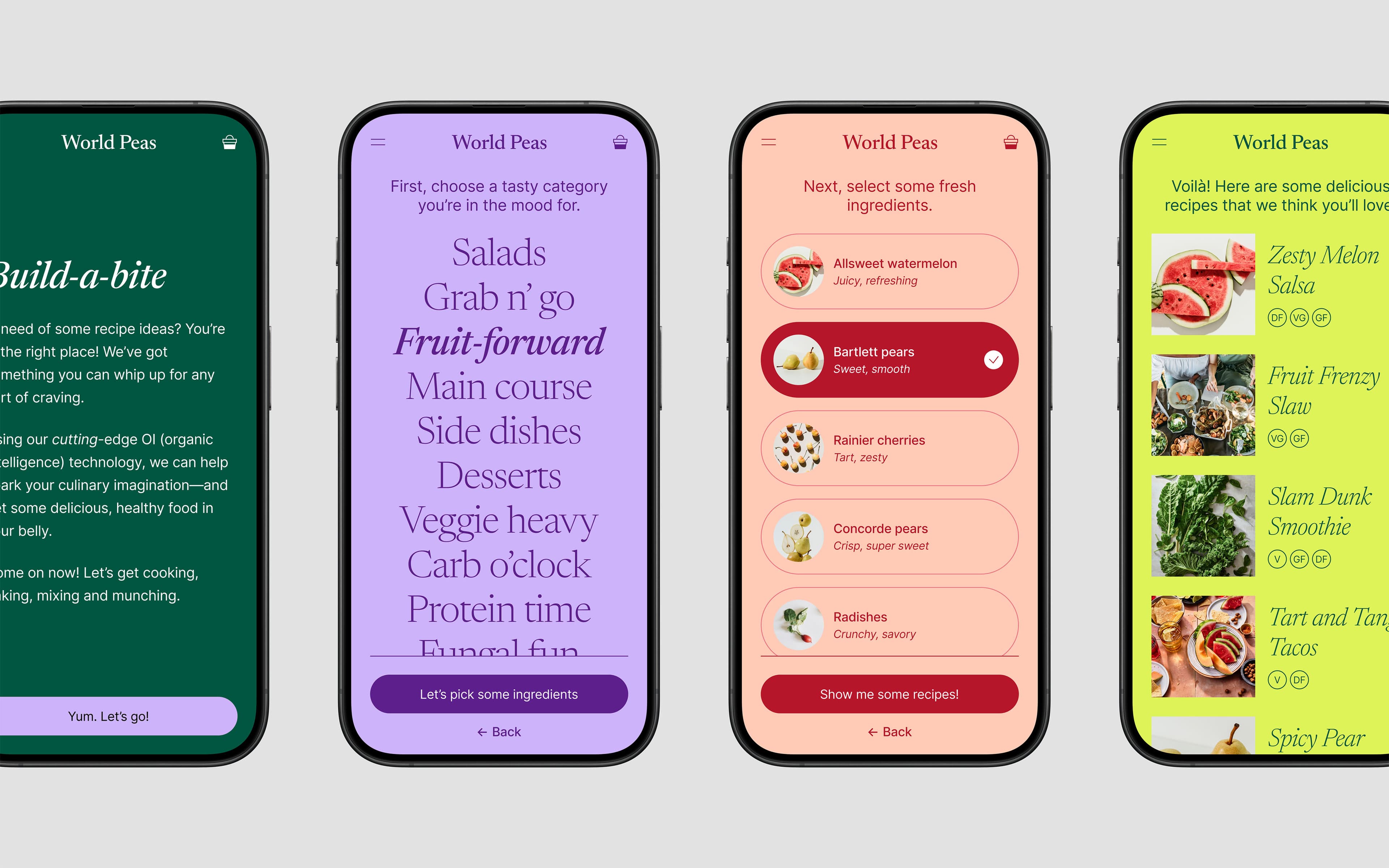
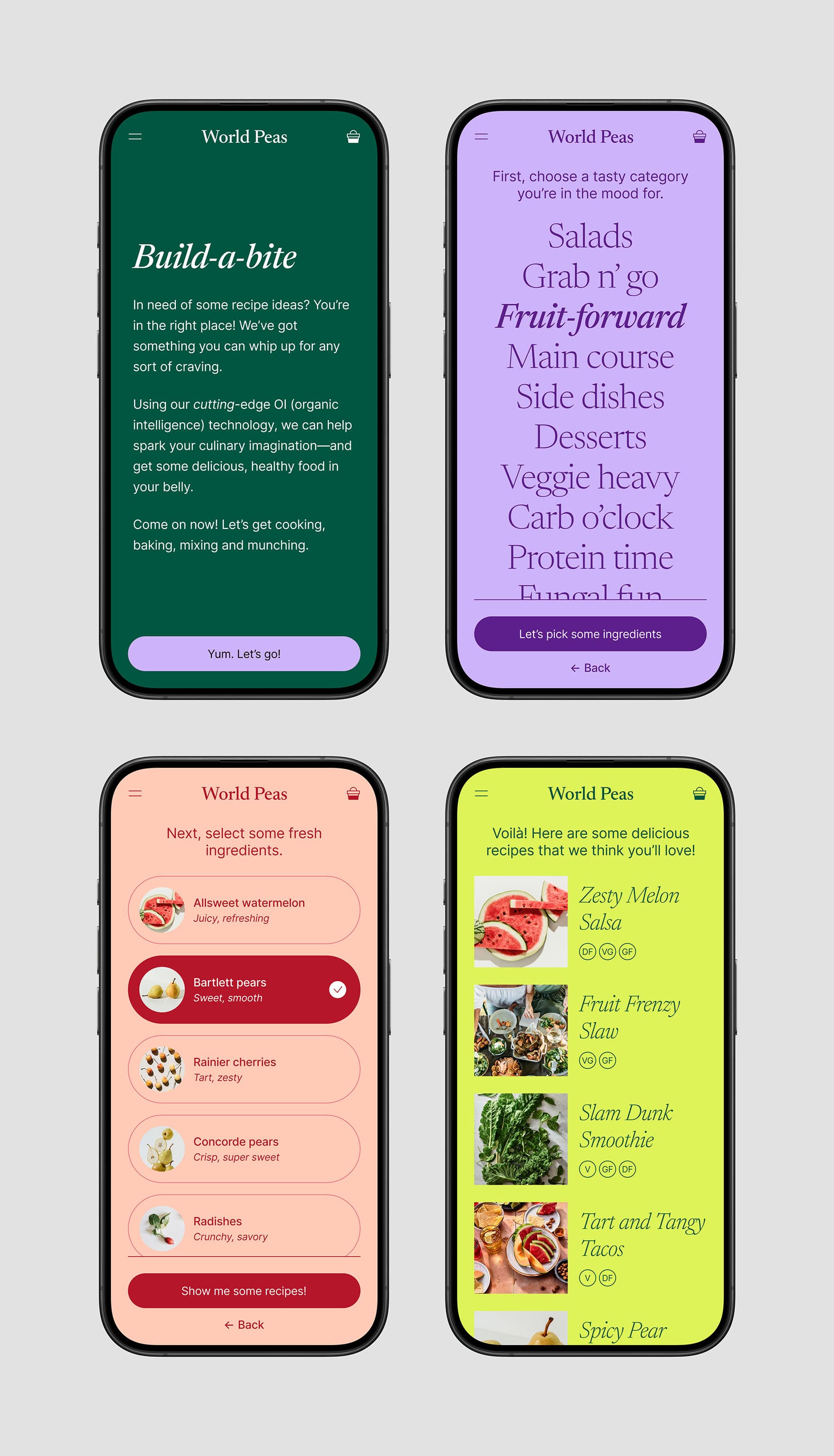
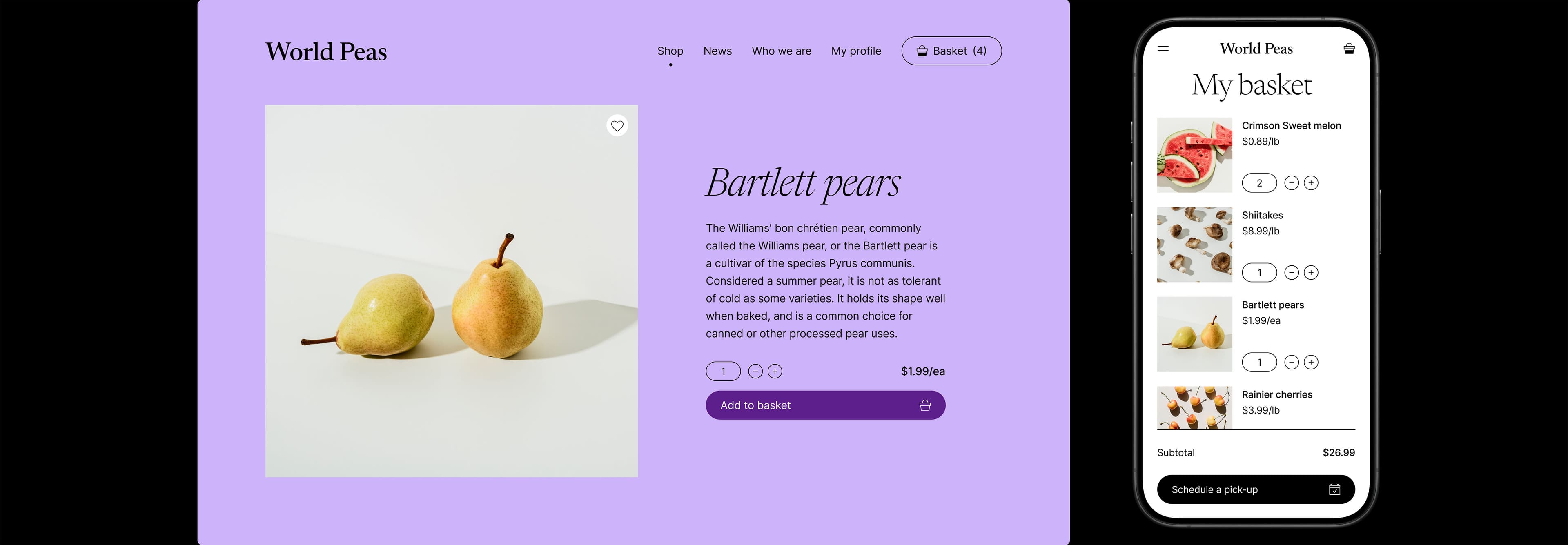
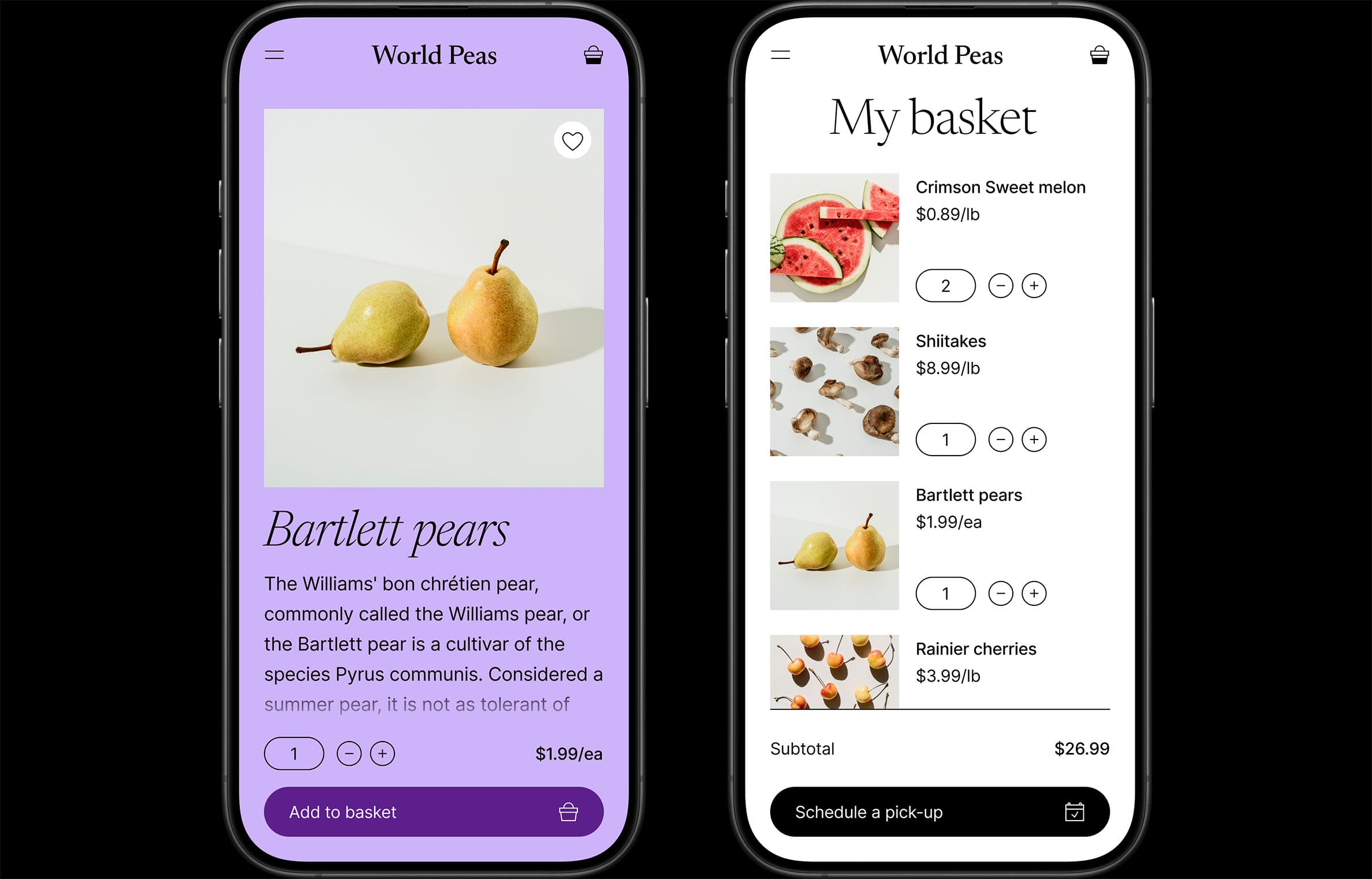
Working with design manager, Taryn Cowart, we began by revisiting World Peas, a grocery app originally conceptualized and designed by Andy Luce and the brand team.
The app was in need of a punchier, more expressive look and feel to elevate the UI in demo content while jiving better with the Figma brand.


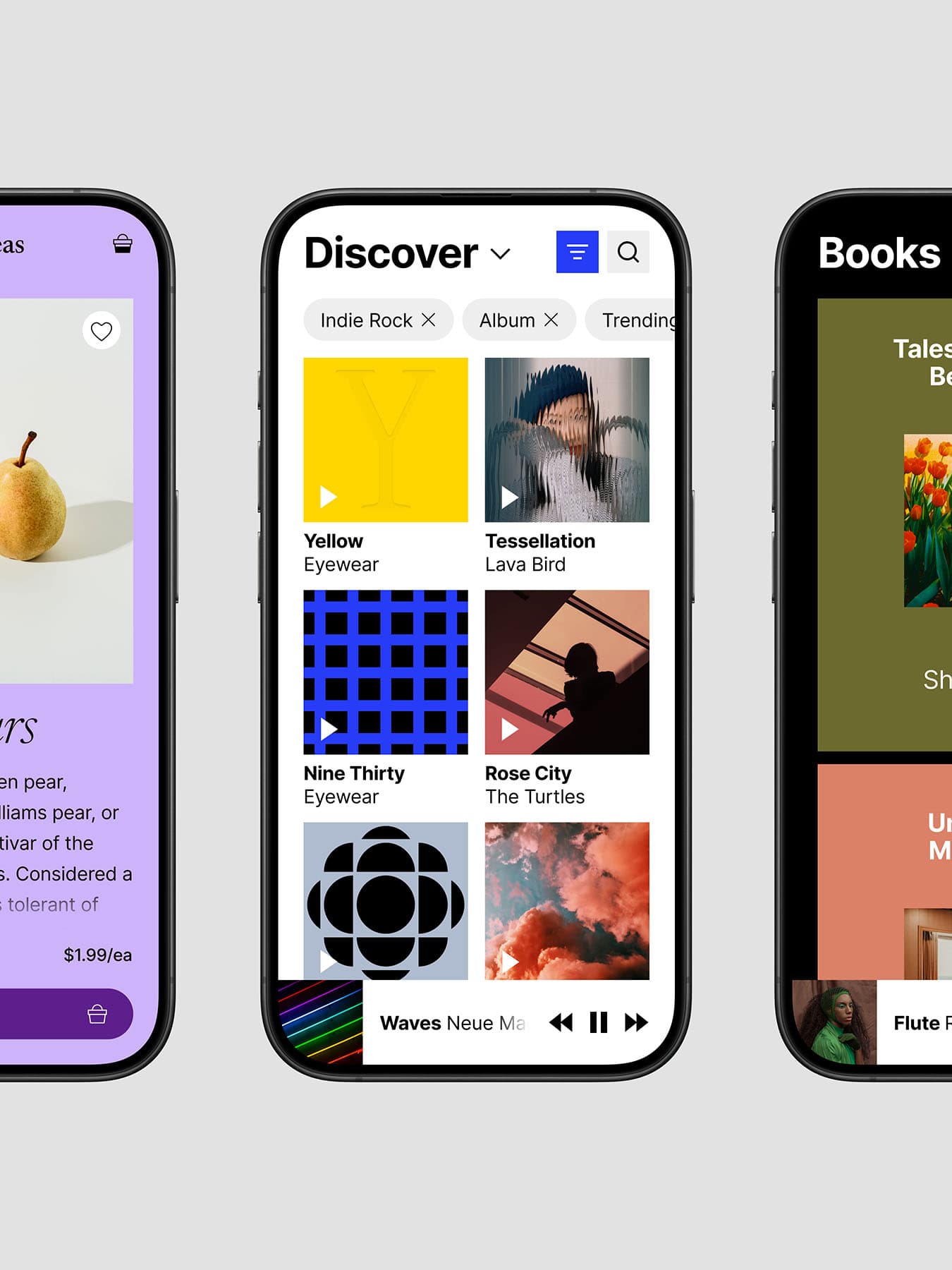
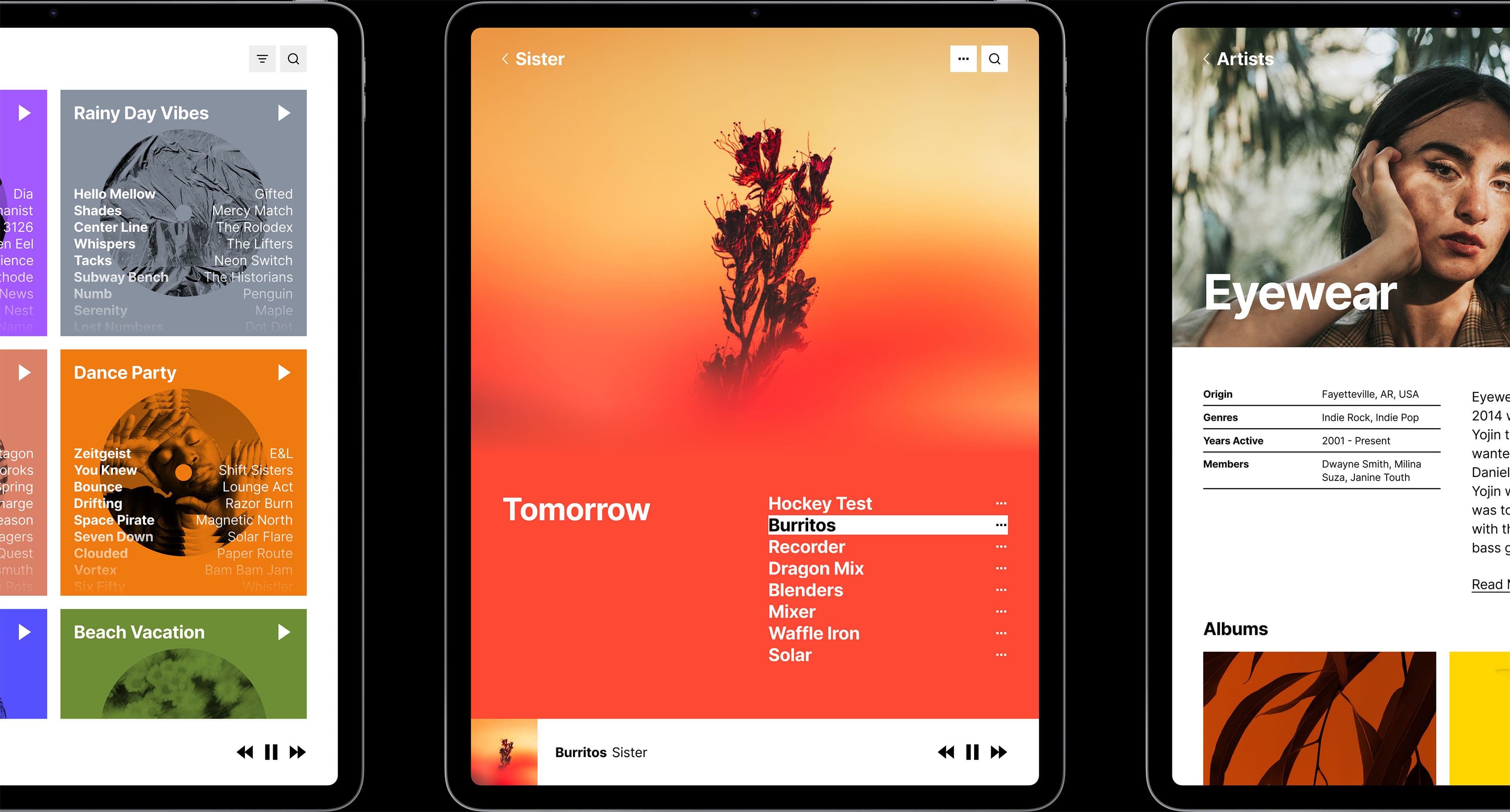
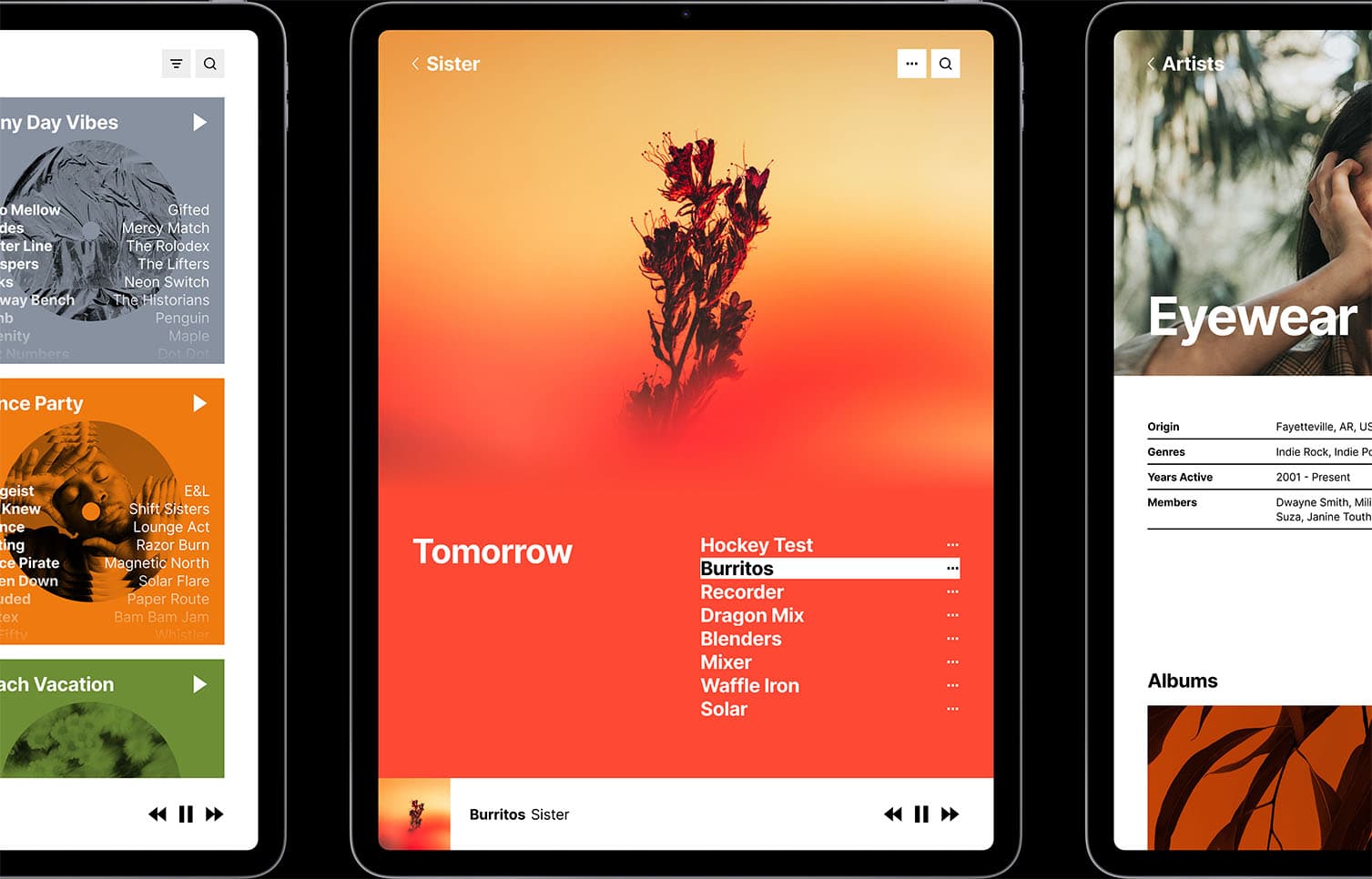
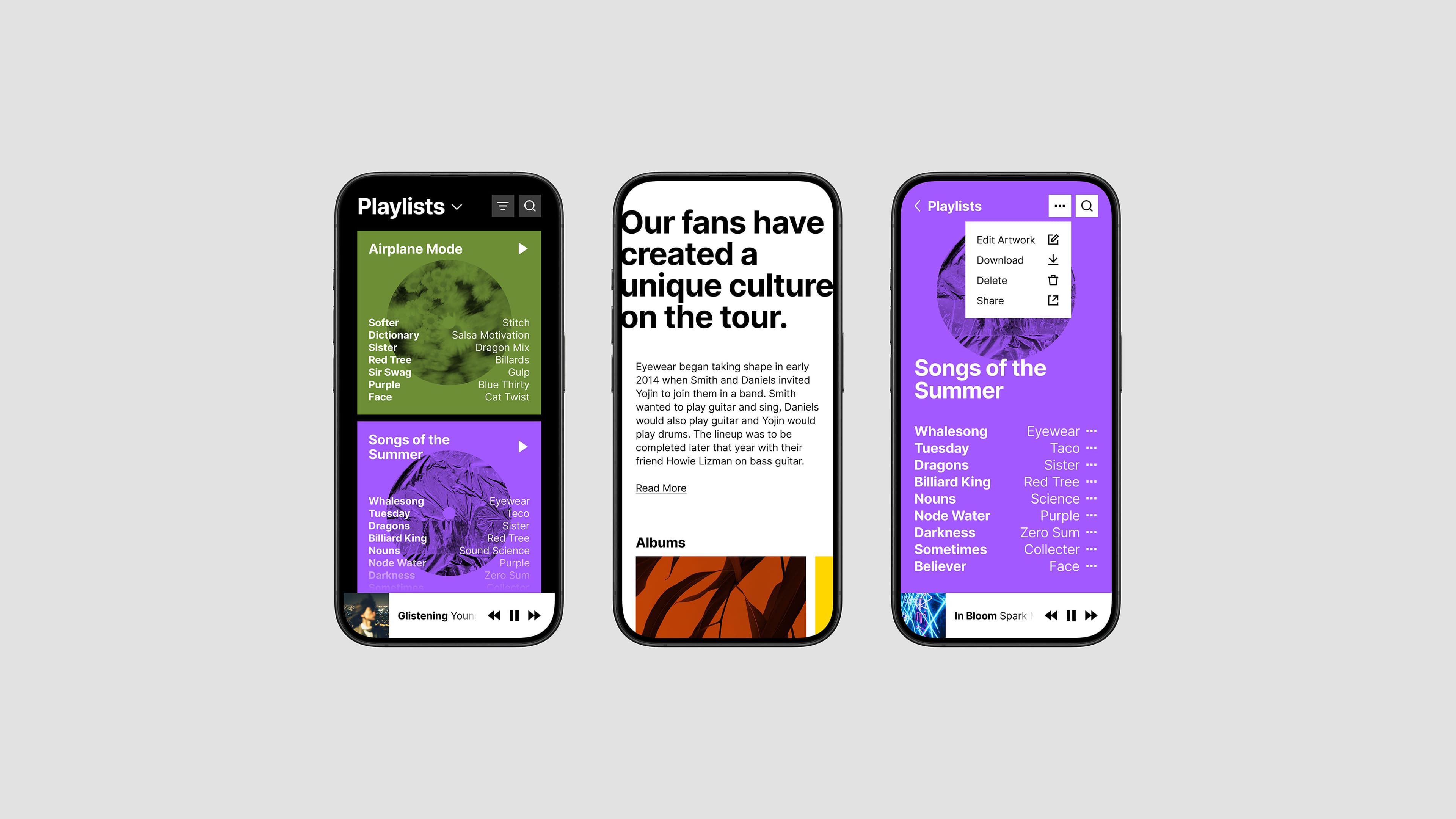
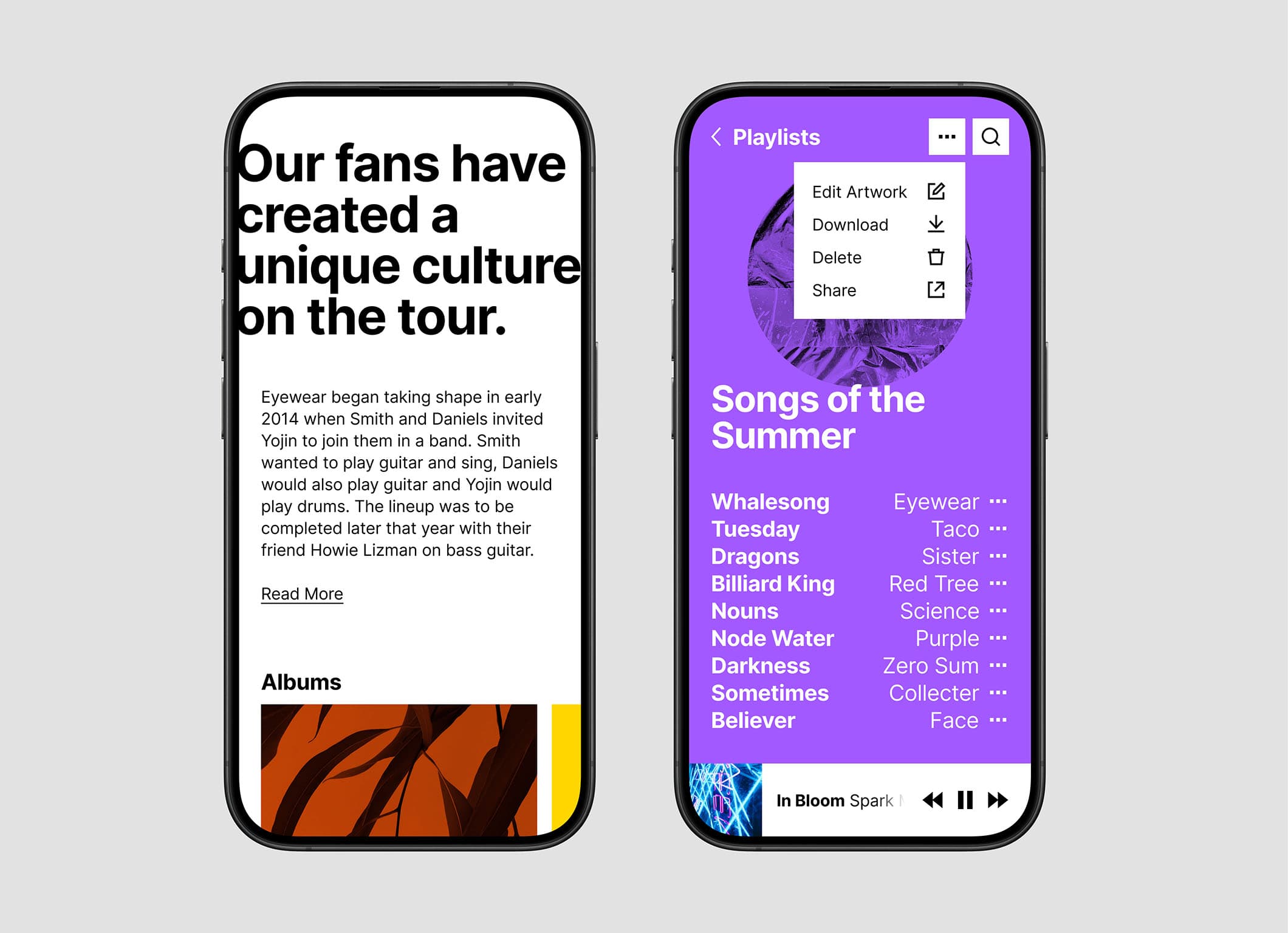
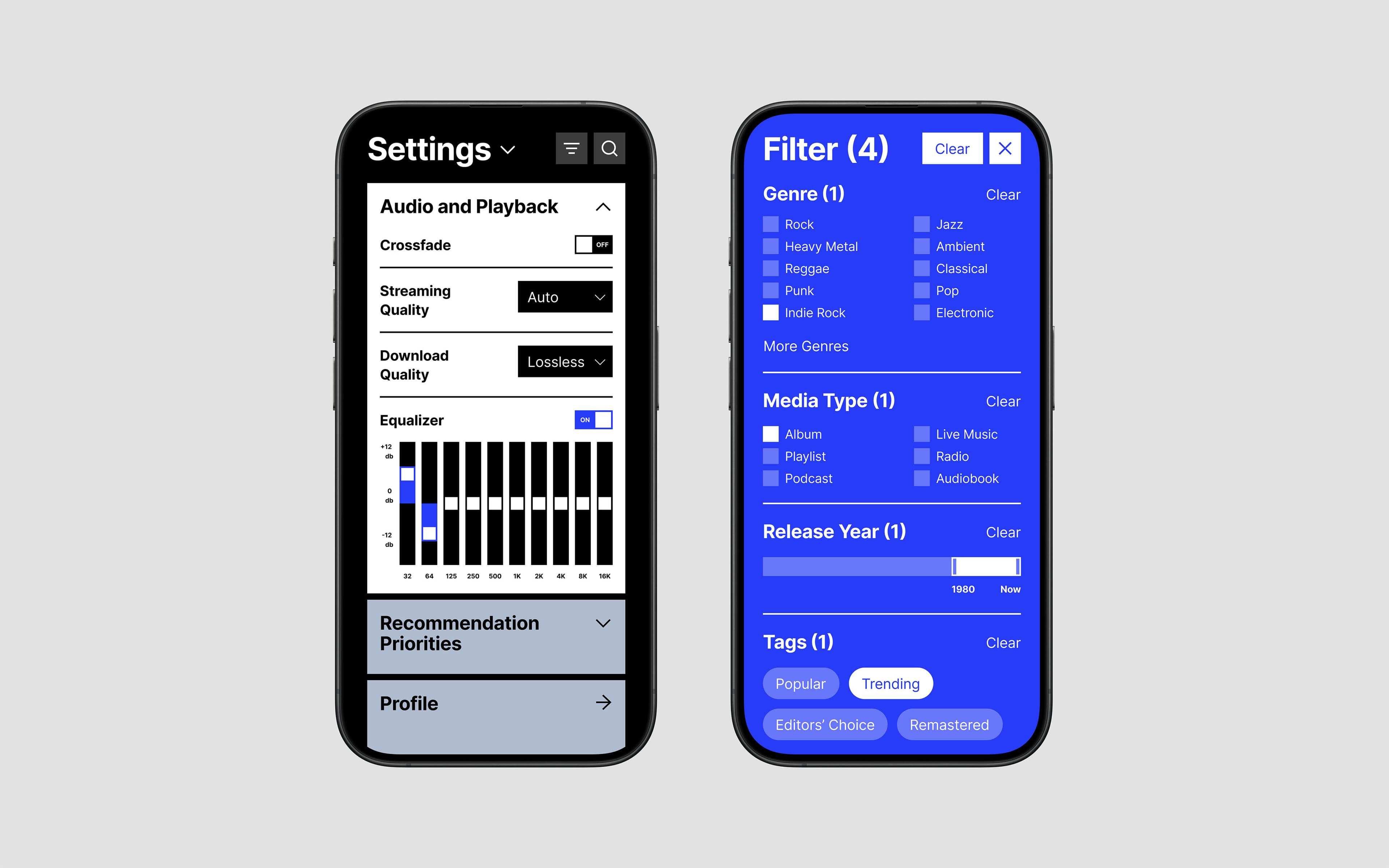
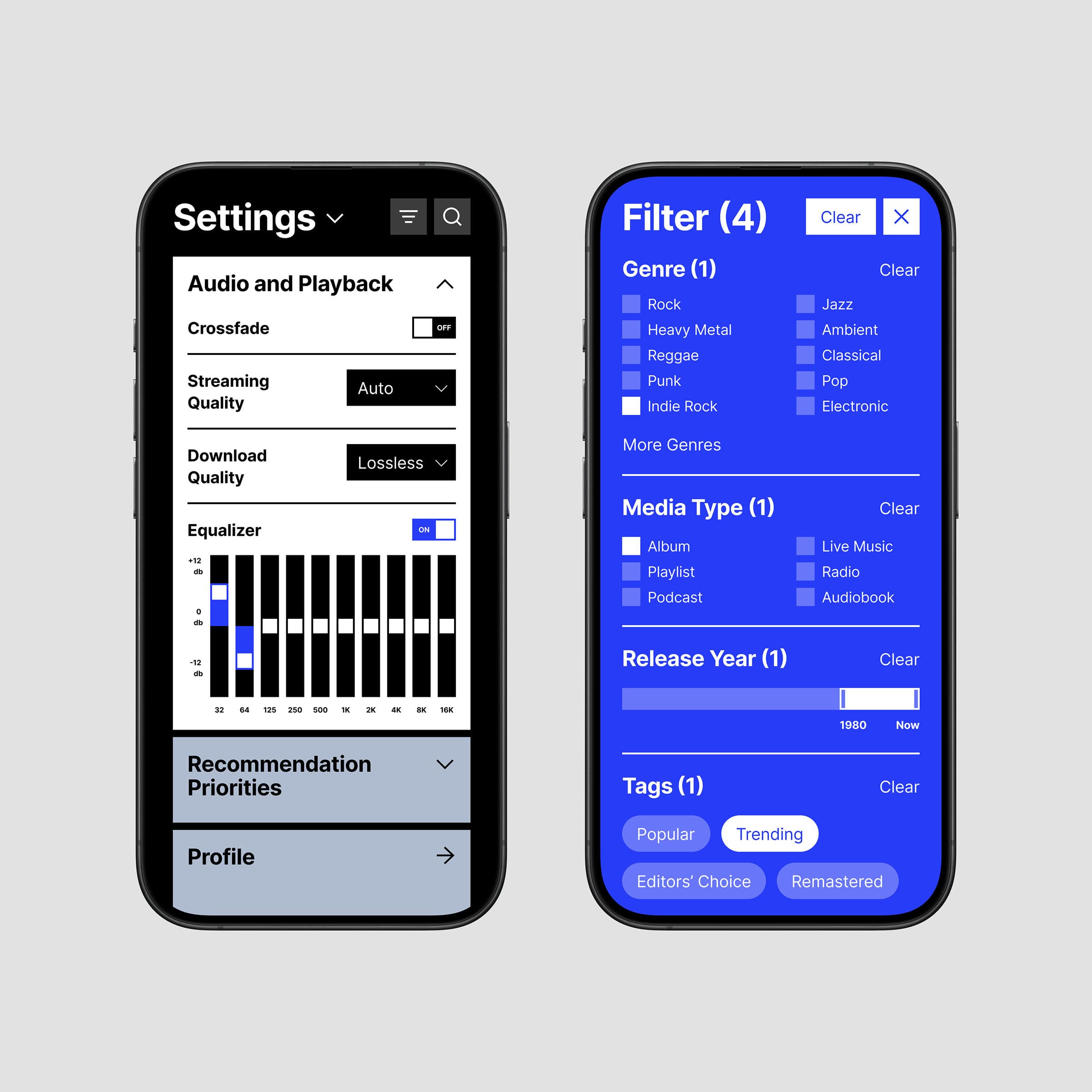
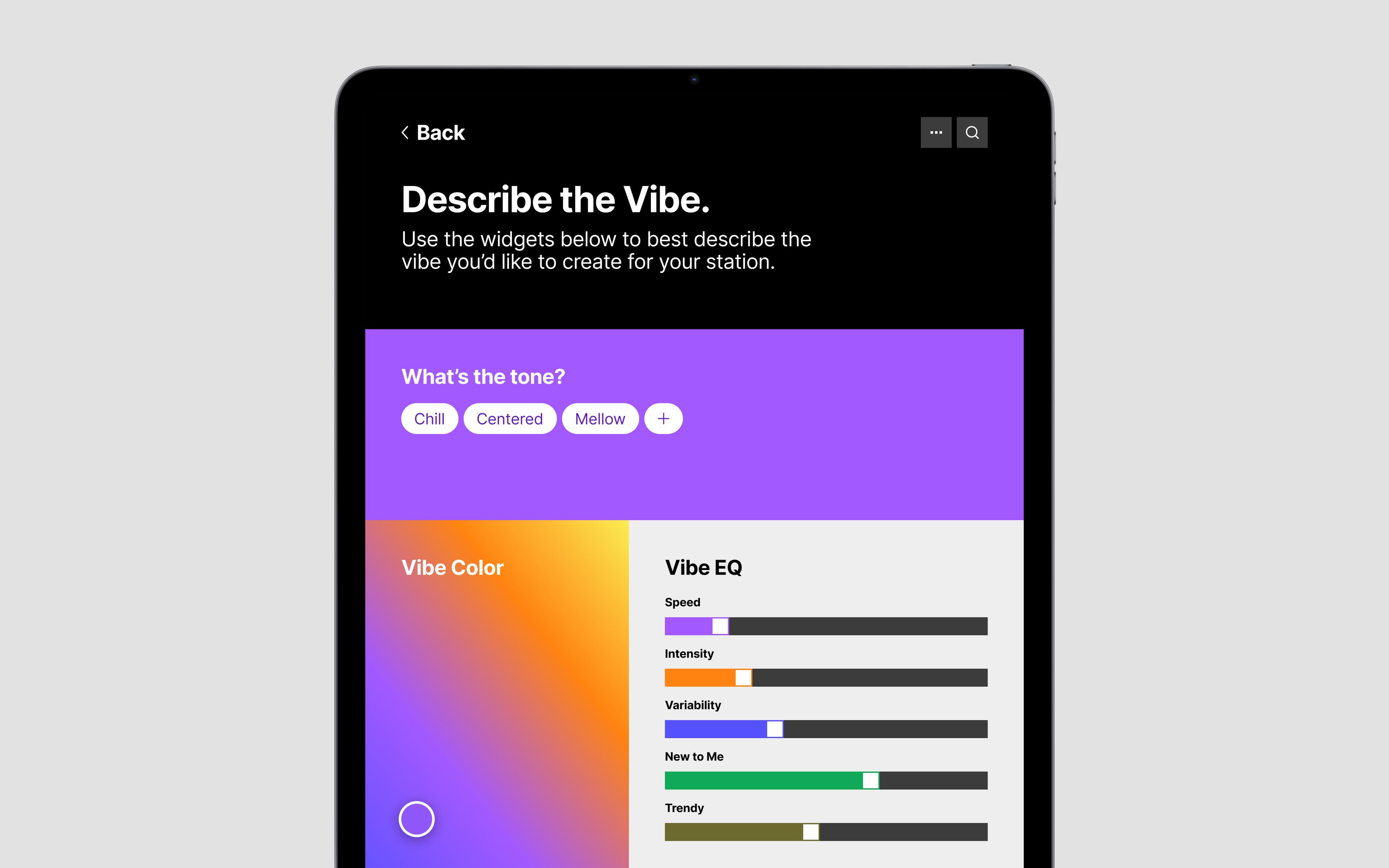
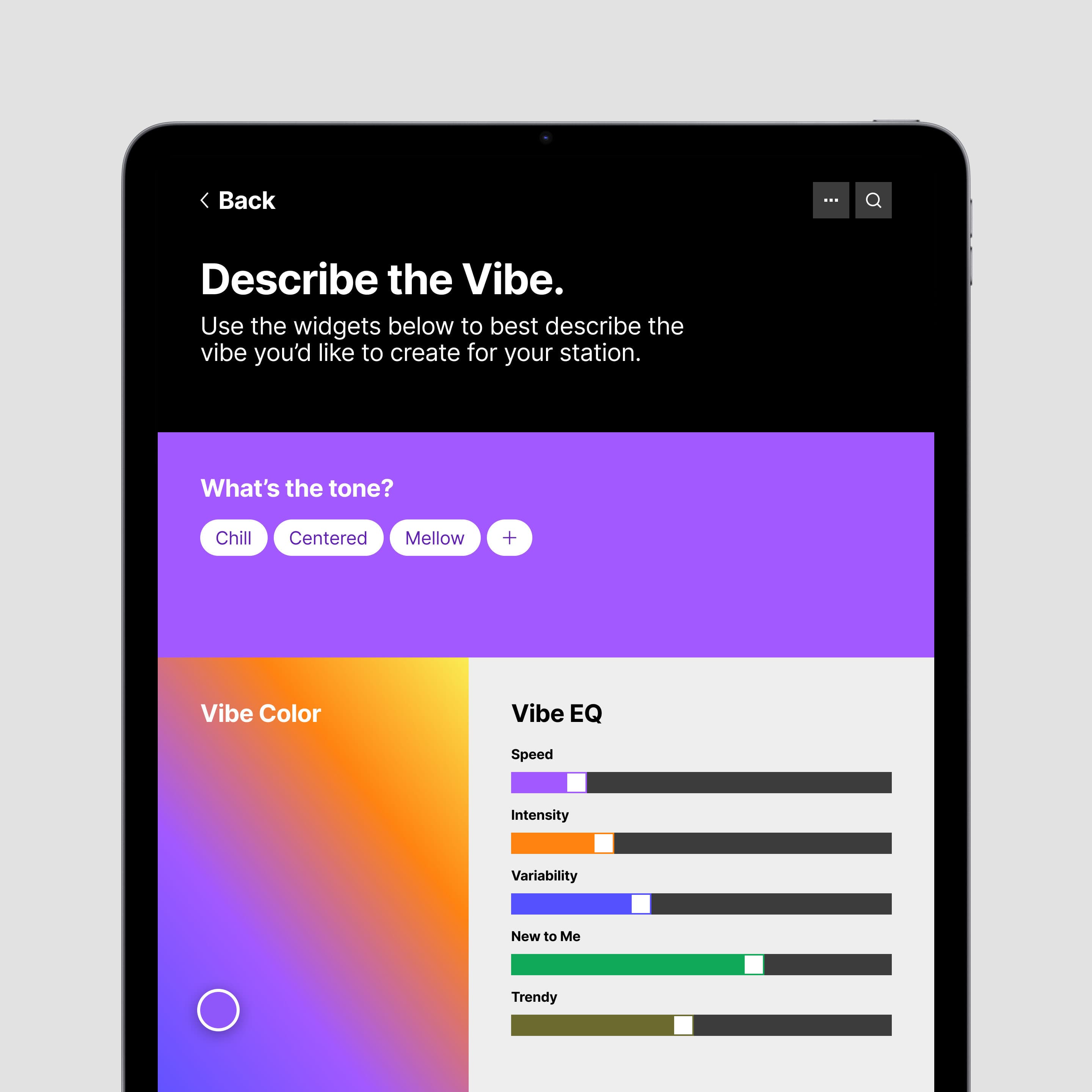
Tempo, an audio streaming app originally conceptualized by the brand team was re-imagined from the ground up.




The new, restrained visual identity distinguished it from the existing collection of demo apps while the utilitarian UI provided structure and clarity for feature demos.




With time to spare, we also laid the stylistic foundations for additional demo products including an outer space themed educational app, Cosmic.

